Offshore outsourcing is a tested and proven strategy. It involves hiring a third-party supplier to conduct the specified tasks remotely from a foreign country. With an outsourcing market size of nearly four billion dollars, India is one of the largest vendor nations worldwide and a credible partner. But as opposed to in-house operations, which could appear more controllable, what drives companies towards offshore outsourcing? Let’s find out seven potential benefits.
1. Considerably Lower Salaries
This is one reason, in addition to lower operational costs (which we will discuss shortly), that drives foreign companies towards offshore outsourcing. They might have the talent to drive success, albeit at a cost exorbitant enough to blow the project’s overall budget out of proportion!
Outsourcing a particular task or a project to a foreign country (preferably a developing one) helps them get the resource cost advantage. Salaries in developing countries are significantly lower than those in developed countries like the US, the UK, Australia, Canada, etc.
For instance, the average hourly rate of a software developer stationed in India is about USD 25-30. This is royally lower than the hourly rate in the US, which is about USD 69-72. You may do the math to calculate the savings. No wonder India is a paradise for these countries when it comes to offshore outsourcing!
In addition, companies save on employee administration, benefits, Mediclaim, insurance, etc., which are high in the US and lower in developing countries.
2. Substantially Lower Operational Costs
Operational costs are pretty low in developing countries. Of course, it depends on the city and the country where you outsource the job and the prevailing inflation rate. However, even at a steady inflation rate, the operational cost in developing countries remains substantially lower than the developed countries (unless the geopolitical situation goes awry and there’s a surge in inflation!)
Thus, politically stable countries can offer a better proposition to countries looking to offshore outsourcing and gain a cost advantage.
3. Broader Talent Access
Offshore outsourcing allows you to venture beyond your geographical frontiers and tap talent otherwise beyond your physical reach. Outsourcing a project or a set of tasks to a reliable offshore outsourcing company enables you to leverage a broader talent pool for your business and use its intellect for your business.
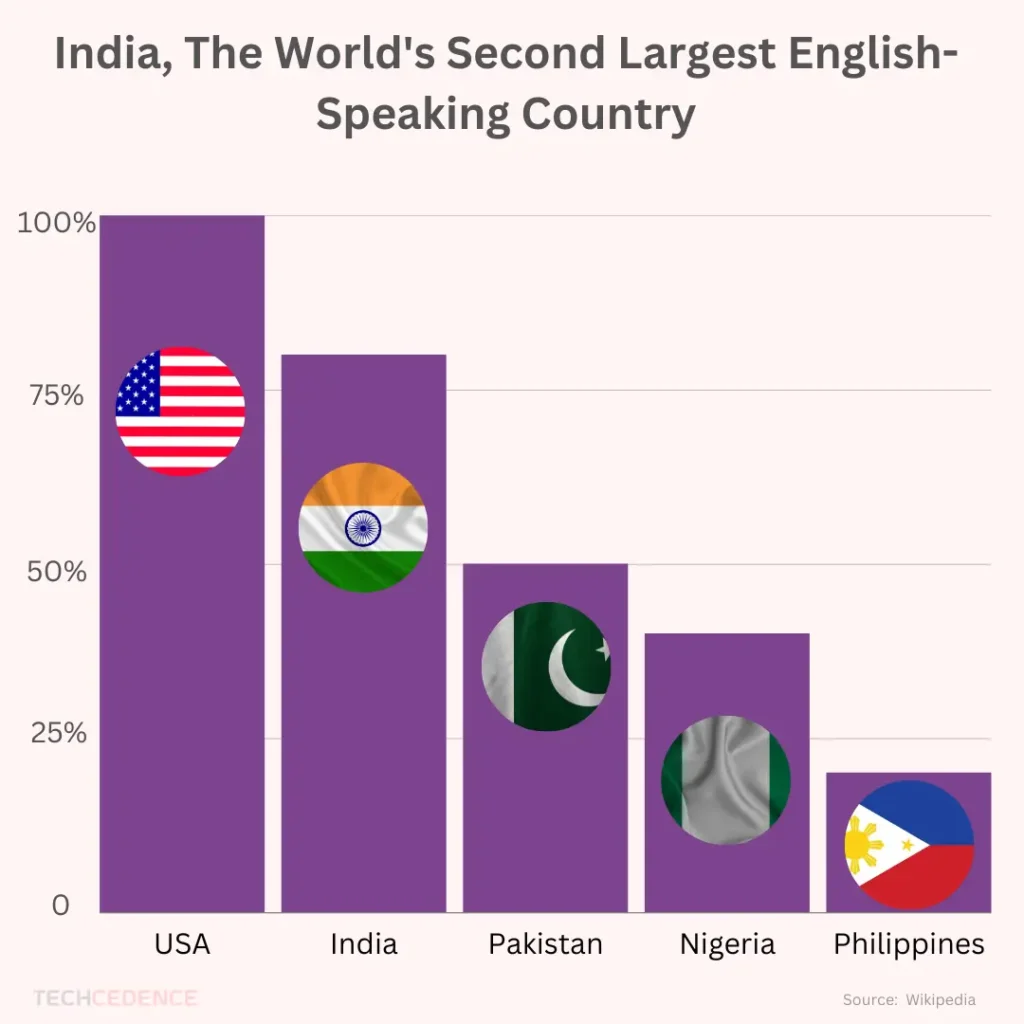
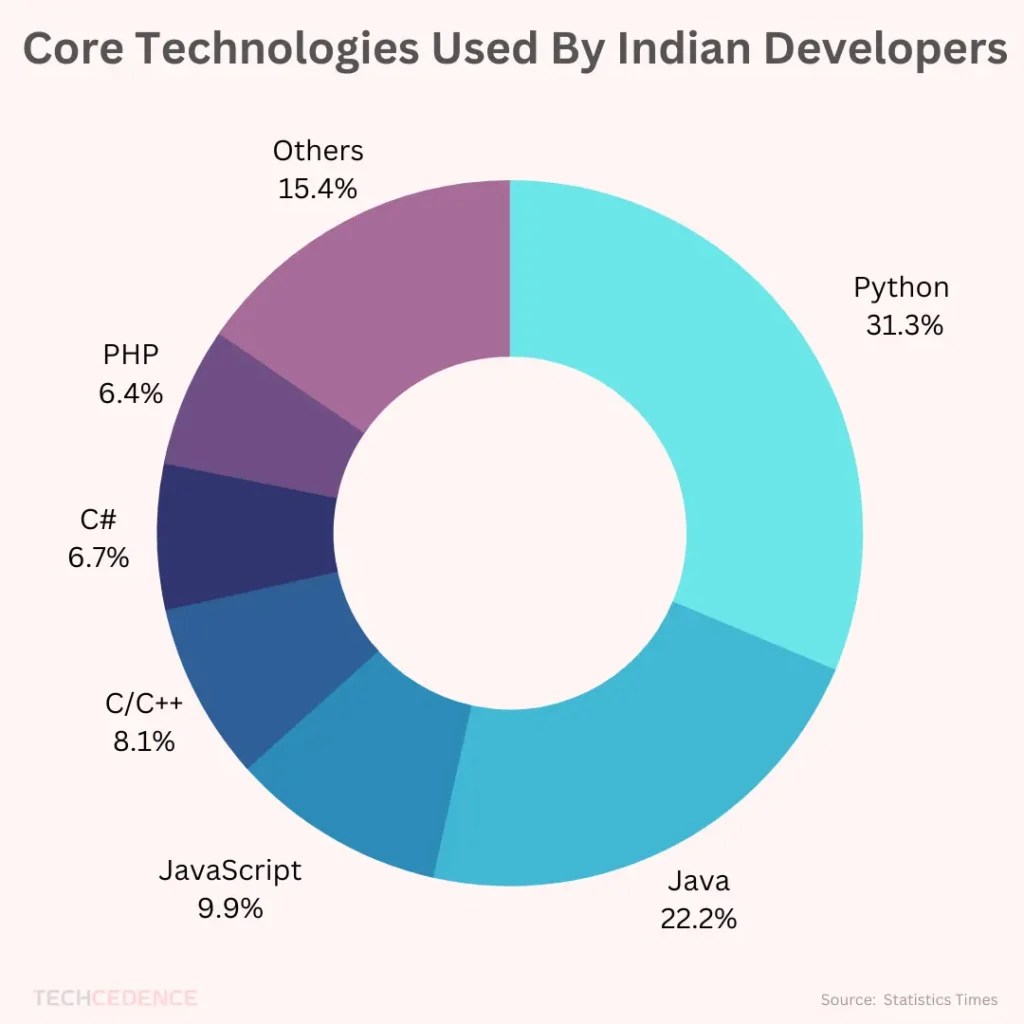
For instance, if you outsource software development to India, you’d have an extensive pool of resources. You can have everything from developers to testers and show-runners to reap a higher RoI from the decision.
4. No Hiring Hassles – Faster Hiring
Hiring could prove to be arduous, especially when the requirement is specific, which is often the case. But with offshoring outsourcing, the recruitment onus is on the company that will execute the project. Their network and access to resources enable them to hire more quickly than the client company could.
In addition, client companies stay relieved, as they can limit their role to assessing and interviewing only people who are project managers and above.
5. Quicker Scalability
Scalability is a critical concern when you attempt to manage a project in-house. When the project grows, what will you be doing, driving project growth and its needs, or focusing on beefing up the team size?
Offshore outsourcing proves to be significantly advantageous here. As the company outsources work, you don’t have to worry about scaling the team size. It is for the outsourcing company to manage, as they are the ground project owners, and it is their responsibility to hire more people.
Partnering with reliable and credible outsourcing companies can help here, as their experience keeps them prepared for project growth and scalability. They can respond to such needs positively without affecting routine operations.
6. Time Zone Differences
Time zone is a significant benefit when it comes to offshore outsourcing. Usually, when it comes to offshore outsourcing to India, companies in the US, the UK, etc., benefit from the time zone. India’s strategic +5:30 time zone is advantageous for them, enabling them to extend their working hours.
7. Focus on Core Business
Offshore outsourcing involves projects or tasks a company cannot deliver or complete on its soil. It is due to the lack of talent or costly operations and resources. By outsourcing, companies stay relieved from the operational aspect of the project and restrict themselves to periodic reviews. They can focus on their core business while the outsourcing company ensures continued operations and expect product quality and timely project delivery.
Are you looking to outsource software development to India? Choose Techcedence! We are an end-to-end software, mobile, and web application development company, involved in everything from project planning to delivery and maintenance. Our expertise and market hold also allows us to help companies hire resources for various IT-related projects while having complete control over the deliverables, operations, and the project.
Click here to connect with us and discuss your needs.