Blazor is a popular web framework that allows developers to create web applications using C# instead of JavaScript. It provides a simple, elegant, and efficient way to build client-side applications that run in any modern web browser. In this article, we will be exploring the creation of static images in Blazor. We will cover the basics of how to add and display images in a Blazor application, as well as some advanced techniques for optimizing images for better performance.
Understanding Image Formats
Before we dive into the specifics of creating static images in Blazor, it is important to understand the different image formats available and their respective advantages and disadvantages. There are three primary image formats used on the web: JPEG, PNG, and GIF.
JPEG is a lossy image format that is best suited for photographs and other complex images with many colors. It is a compressed image format that reduces file size by removing some of the image’s original data. While this compression can result in a loss of image quality, it can also greatly reduce file size, making it ideal for use on the web.
PNG is a lossless image format that is best suited for images with fewer colors, such as logos, icons, and other graphics. Unlike JPEG, PNG compression does not remove any image data, resulting in higher image quality but larger file sizes.
GIF is a lossless image format that supports animation. It is best suited for simple animations and other small, lightweight graphics.
Adding Images to a Blazor Application
Adding images to a Blazor application is a straightforward process. First, you need to include the image file in your project’s wwwroot folder. This folder is used to store static files that can be served directly by the web server.
Once you have added the image file to your project, you can reference it in your HTML or Razor code using the tag. For example, the following code displays an image named “logo.png” in a Blazor component:
| <img src=”/logo.png” alt=”My Logo” /> |
In this code, the “src” attribute specifies the location of the image file, and the “alt” attribute provides alternative text that is displayed if the image cannot be loaded or is inaccessible to visually impaired users.
Optimizing Images for Better Performance
While adding images to a Blazor application is easy, it is important to optimize them for better performance. Large, unoptimized images can slow down the loading time of your web pages and negatively impact the user experience. There are several techniques that you can use to optimize images in a Blazor application:
Reduce Image Size: One of the simplest ways to optimize images is to reduce their size. This can be done by compressing the image using a tool like TinyPNG or by resizing the image to a smaller resolution. This reduces the file size of the image, making it faster to load.
Use Responsive Images: Responsive images are images that are served in different sizes depending on the screen size of the device. This ensures that the image is always displayed at the appropriate size and resolution, improving the user experience.
Lazy Loading: Lazy loading is a technique that defers the loading of non-critical resources, such as images, until they are needed. This can greatly reduce the initial load time of your web pages and improve performance.
Conclusion
In conclusion, creating static images in Blazor is a simple process that involves adding the image file to your project’s wwwroot folder and referencing it in your HTML or Razor code using the tag. However, it is important to optimize your images for better performance by reducing their size, using responsive images, and lazy loading.
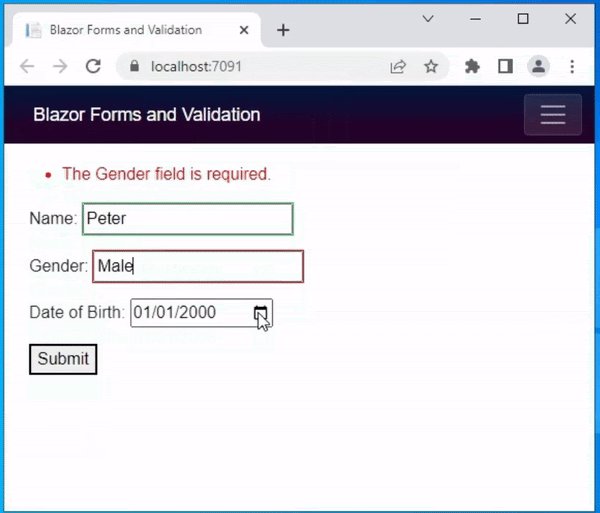
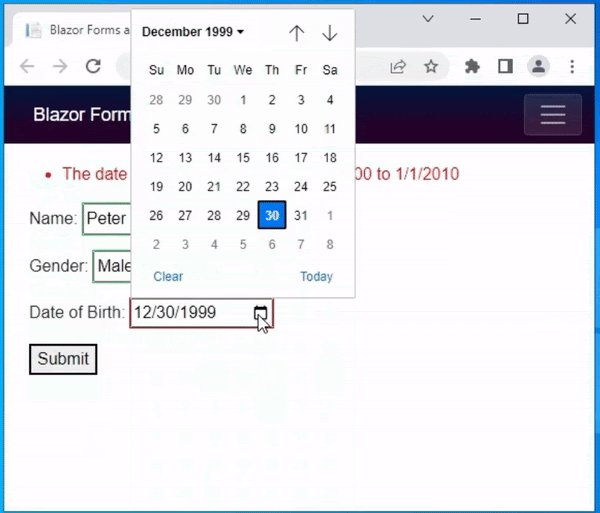
Additionally, if you want to explore more about the topic, you can check out the informative blog post titled “The Ultimate Guide to Blazor Forms and Validation” for further insights and guidance.