Blazor is a powerful framework for building interactive web applications using .NET. As applications grow in size and complexity, performance optimization becomes crucial. One effective technique to enhance performance is lazy loading. In this blog post, we will explore lazy loading in Blazor and understand how it can improve the loading speed and responsiveness of your applications.
What is Lazy Loading?
Lazy loading is a technique that defers the loading of certain resources or components until they are actually needed. Instead of loading everything upfront, lazy loading allows you to load specific parts of your application on-demand, reducing the initial load time and improving overall performance.
Benefits of Lazy Loading in Blazor
- Faster Initial Load: By loading only the essential components and resources during the initial page load, lazy loading minimizes the amount of data transferred, resulting in faster load times.
- Reduced Bandwidth Usage: Lazy loading helps conserve bandwidth by fetching additional components or data only when they are required. This is particularly beneficial for mobile users or those on slower network connections.
- Improved User Experience: With lazy loading, users can start interacting with the application sooner, as they don’t have to wait for the entire application to load. This improves the perceived performance and provides a more responsive user experience.
Implementing Lazy Loading in Blazor
To implement lazy loading in Blazor, we can leverage the dynamic component loading feature introduced in Blazor .NET 6.
- Identify the Components to Lazy Load: Analyze your application and identify components that are not immediately necessary on the initial page load. Examples may include complex data grids, charts, or sections of the application that are accessed less frequently.
- Create Placeholder Components: For the components that will be lazily loaded, create lightweight placeholder components that are initially rendered in their place. These placeholders can be simple loading spinners or placeholders with minimal content.
- Load Components On-Demand: When the user triggers an action or navigates to a section requiring a lazily loaded component, dynamically load the actual component and replace the placeholder. This can be done using mechanisms like RenderFragment or by utilizing third-party libraries such as Blazor.Lazy.
- Manage State and Data Dependencies: Consider any state or data dependencies of the lazily loaded components. Ensure that the necessary data is available and propagated to the components when they are loaded.
- Graceful Error Handling: Handle any errors that may occur during the lazy loading process, such as network failures or component loading failures. Provide informative error messages or fallback options to prevent a poor user experience.
Sample Lazy loading
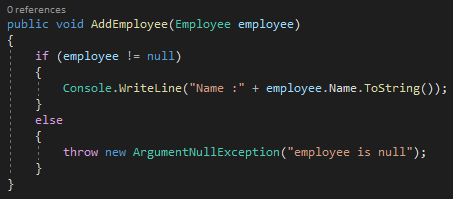
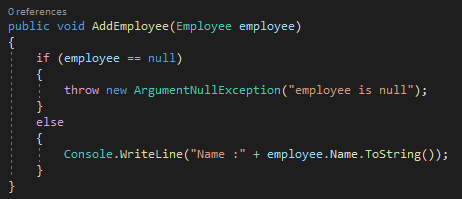
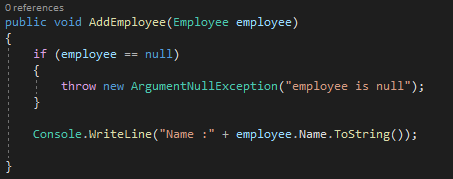
Here are a few code snippets to illustrate the implementation of lazy loading in Blazor
1. Placeholder Component

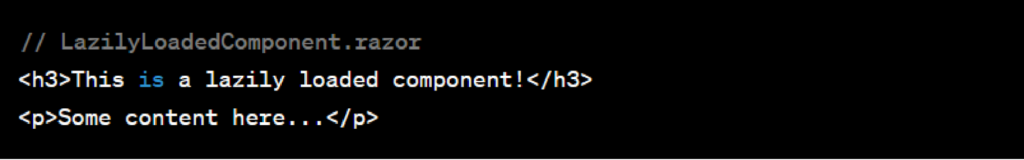
2. Lazily Loaded Component

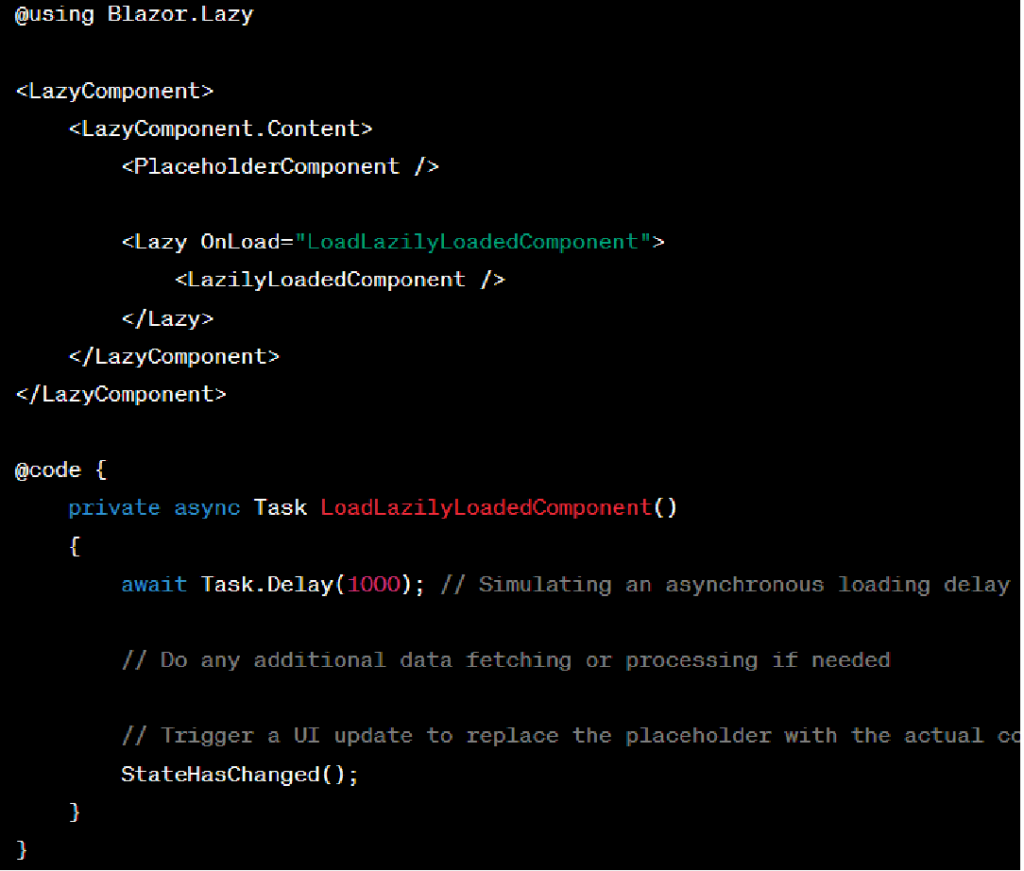
3. Lazy Loading in Parent Component:

In the example above, the PlaceholderComponent serves as a lightweight component initially rendered in place of the LazilyLoadedComponent. The LazyComponent from the Blazor.Lazy library is used to encapsulate the lazy loading functionality. When the LoadLazilyLoadedComponent method is invoked, it simulates an asynchronous loading delay and then replaces the placeholder with the actual LazilyLoadedComponent.
Remember to include the necessary using statements and reference any required libraries in your Blazor project to utilize lazy loading functionality.
These code snippets provide a basic implementation of lazy loading in Blazor. You can further enhance and customize the implementation based on your specific requirements and application structure.
The code snippet provided uses the Blazor.Lazy library as an example. Make sure to install the library via NuGet or use an alternative lazy loading solution if desired
Conclusion:
Lazy loading is a powerful technique in Blazor to optimize performance by deferring the loading of non-critical components and resources until they are needed. By reducing the initial load time and conserving bandwidth, lazy loading can significantly enhance the user experience of your Blazor applications. Remember to identify the right components to lazy load, create placeholders, and load components on-demand while considering state management and error handling.
By adopting lazy loading techniques in your Blazor applications, you can deliver fast, responsive, and highly performant web experiences. So, why wait? Start leveraging lazy loading in Blazor today and take your application performance to the next level!
Additionally, if you want to explore more about the topic, you can check out the informative blog post titled “Creating Static Images in Blazor: A Complete Guide” for further insights and guidance.