Tag Helpers introduced in ASP.Net Core helps to develop a cleaner and better readable HTML markup. The Tag Helper is much easier to read and maintain for those who can understand HTML. With Tag Helper, the designer can edit the razor code without the knowledge of C# razor syntax. The web designers can get an HTML-friendly development experience.
Tag Helpers are classes that manipulate HTML elements. It implements the ITagHelper interface. Therefore, it helps to create a view content using C# logic. There are many built-in Tag Helpers available in .NET for common applications. The developers can also build their own customized Tag Helpers.
Tag Helper Basic
Here new { @class = “form – control”} is an HTML Helper attribute. When typing bootstrap class name ‘form-control’ visual studio will not provide Intellisense support.
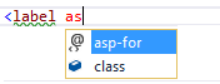
But in the Tag Helper, the IntelliSense will support in all the markup and developer can use all the attributes of HTML element like class, style, etc. The following example is the same code in Tag Helper. When typing ‘class=’ the IntelliSense will display all the class names.
When you use the Tag Helper you can avoid @signs, lambdas, and other helpers
Input Tag Helper Example
Input Tag Helper helps to bind the model values to the razor view. The following is a syntax for Input Tag Helper.
The above syntax will generate the name and id HTML attributes using the asp-for attribute. The asp-for attribute is a model expression. Here, asp-for=’property’ is equal to m=>m.property in the HTML helper.
The above code will generate the following HTML:
Tag Helper scope
The @addTagHelper, @removeTagHelper and the ‘!’ controls the Tag Helper scope.
@addTagHelper
The @addTagHelper directive makes the Tag Helper available in the view. The default ASP.NET core projectView/Shared/_ViewImports.cshtml includes the @addTagHelper.
@removeTagHelper
The @removeTagHelper directive helps to remove the Tag Helper availability from the view.
Opting out of individual elements
It is possible to disable the Tag Helper for a particular HTML element using the opt-out character (!)
By adding the opt-out character (!) in opening tag and closing tag, the Tag Helper will get disabled in the element.
The Appearance of Tag Helper
The developer can clearly identify the Tag Helpers code in the visual studio with a unique color code. For example, when typing label HTML element in the visual studio it will display the word label in brown color.

When typing asp-for (Tag Helper attribute) immediately the code will change to bold purple color

Note
The visual studio theme is blue or light, and then it will change the Tag Helper font to purple. If it is a dark theme, then the font will change to bold teal.
This article briefs about the Tag Helper in ASP.NET core. ASP.NET core already has lots of built-in Tag Helper. However, developers can create their own custom Tag Helpers.
If you have questions, please leave your comments.
